- フィードバックの構造確認
- 選択肢タイプのフィードバックは、正解・不正解の二種類
- テキストボックスなどのフィードバックは1種類
- getFeedbackForCorrect
- オプショナルチェイニング演算子 [?.]
- 取得先が「空」でもエラー停止しない方法
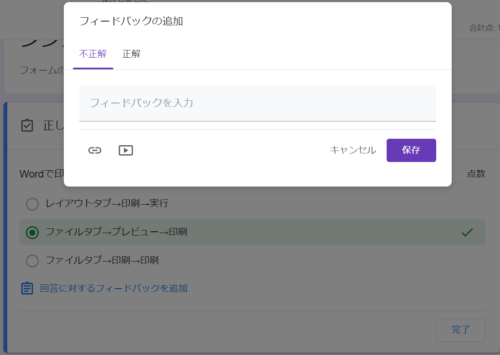
今回はテスト形式のGoogleフォームから、回答に対するフィードバックの内容を取得したいと思います。

これですね。
このフィードバックは、採点可能なアイテム(配点が設定できるアイテム)に対して設定することができ、さらに自動採点できる選択肢タイプのアイテムであれば、正解と不正解、二つのパターンを用意することができます。
だいぶ要領がわかってきたかと思いますが、まずはフィードバックオブジェクトをゲットして、そこからテキストを抽出する、という流れになります。
ポイントは、このフィードバックをゲットするclassは全部で3種類あるということです。
- getFeedbackForCorrect()
- getFeedbackForIncorrect()
- getGeneralFeedback()
1と2は、選択肢タイプのアイテムにあるものです。
3は自動採点できないが配点が設定できるアイテムにあります。
※いずれも中身はテキストとURLの二種類です。
そして、このフィードバックは、今までの項目と違って設定されていなかったらnullとなり、そこでエラーが出てプログラムが止まってしまいます。。
なので、コードを書く際には「もし空っぽじゃなければ取得してね」とお断りを入れておく必要があります。
ifでもよいですが、もっと便利な方法をChatGPTが教えてくれました。
オプショナルチェイニング演算子 「?.」というらしいです。
itemFeedback = testPartsItem.getGeneralFeedback().getText();
と書いてしまうと、空っぽだった際にエラーが出てしまいますが、
itemFeedback = testPartsItem.getGeneralFeedback()?.getText();
とすることで、空っぽだったら「なかったからスルーしたよー」といった軽いノリで先に進めてくれます。便利!!
ということで、配点可能なアイテムの部分に「もし選択しだったらフィードバック二種類、そうでなければgetGeneralFeedbackを取得して、セルに収めるよう追記します。
//配点取得処理開始
if (hasPoint == 1) {
const itemPoint = testPartsItem.getPoints();
let itemFeedback;
let itemFeedbackIc;
//選択肢タイプでなければ、1種類のフィードバック、選択肢は2種類取得
if (hasChoice == 0) {
itemFeedback = testPartsItem.getGeneralFeedback()?.getText();
//フィードバック
} else {
itemFeedback = testPartsItem.getFeedbackForCorrect()?.getText();
//正解のフィードバック
itemFeedbackIc = testPartsItem.getFeedbackForIncorrect()?.getText();
//不正解のフィードバック
}
itemSheetinput = itemSheetinput.concat(itemFeedback, itemFeedbackIc, itemPoint);
//アイテムタイプや質問内容の配列と合体
}
今回のポイントは、取得先がnullだった場合にも「?」1つでエラー停止せずそのまま進められることですかね。
基礎すっ飛ばしてゴールまで強引に突き進むめちゃくちゃな学習方法ではありますが、それでもだいぶJavaScriptについてつかめてきたような気がしました(笑)
とりあえず、これくらいの項目が確認できれば、フォーム管理もかなりラクになりそうです。
これで、問題文や選択肢に設定した画像アイテムの情報なんかも取得できれば最高なんですけど、残念ながら執筆時点ではGoogle Apps Scriptでは対応していないようです。(APIであれば、取得可能っぽい…?)
あとは、シートの体裁を整えたり、新規シートに書き込めるようにしたり、入力フォームを作ったり…
そして今度は完成したシートをもとにフォームを組み立てる、今回の逆バージョンのプログラムも考えてみたいと思います。

コメント